Claims Loss Predictor
While working at Kemper, I was asked to create a loss predictor app that claims agents could use. A claims agent would interview a customer about an insurance claim and get some basic information that they would then enter into a form. When the claims agent submitted the form, a machine learning algorithm (created by data scientists) returned a prediction about the claim that would appear in a popup window. (I honestly don't know what that prediction was used for, but it helped the claims agents do their job.)
I was the sole developer on this project, which was created with a Python backend (using FastAPI), a Vue.js frontend, and the data was saved to an S3 bucket. It ran inside Docker containers for local development and Kubernetes in the production environment.
These are some of the features in this app:
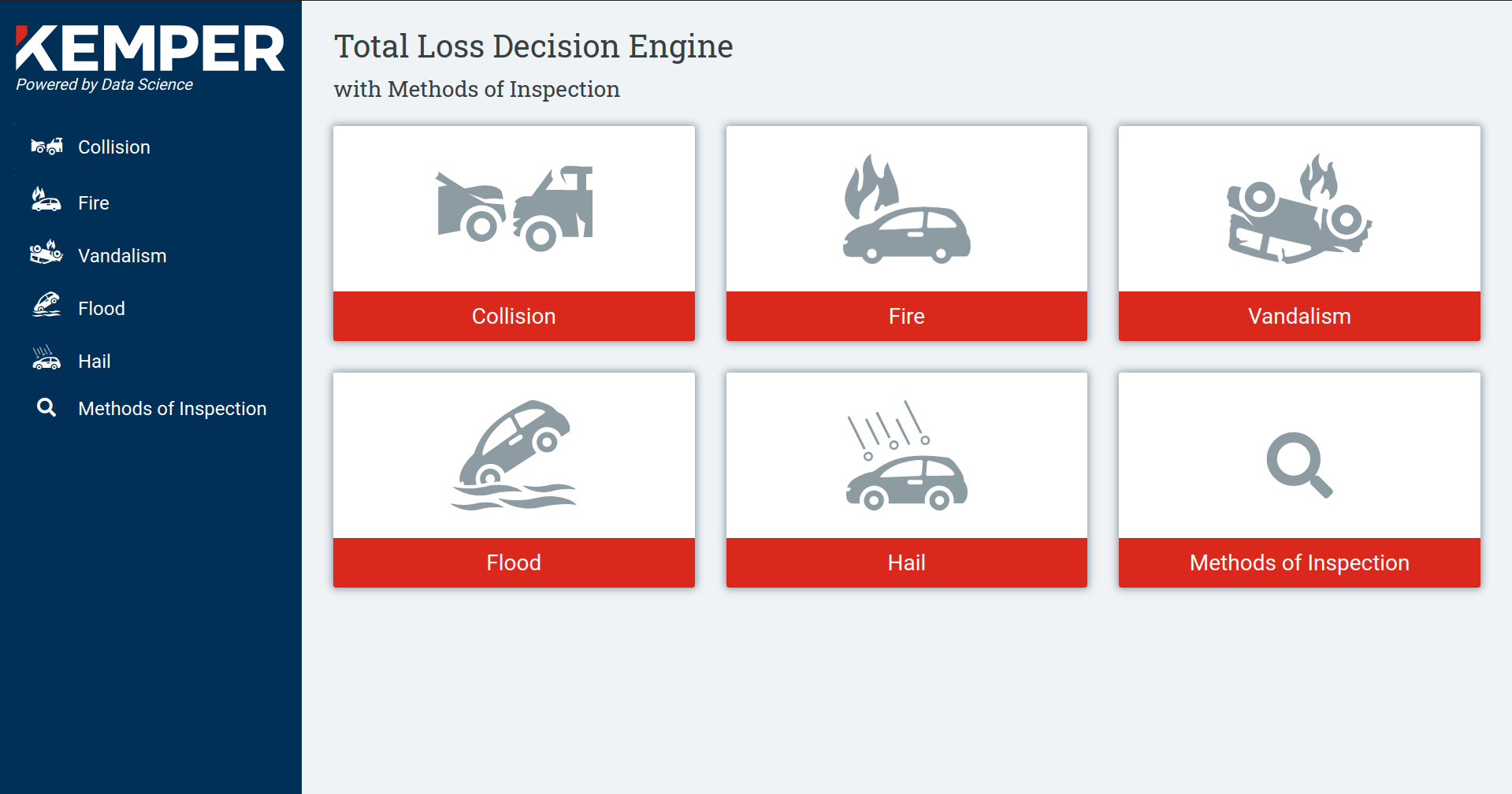
Appealing Homepage & Easy-to-Navigate Menu

One of the original challenges for this app was to figure out how to create a homepage that looked nice and that made sense for this app. Creating stylized buttons on both the homepage and in the navigation to the left seemed like the right approach.
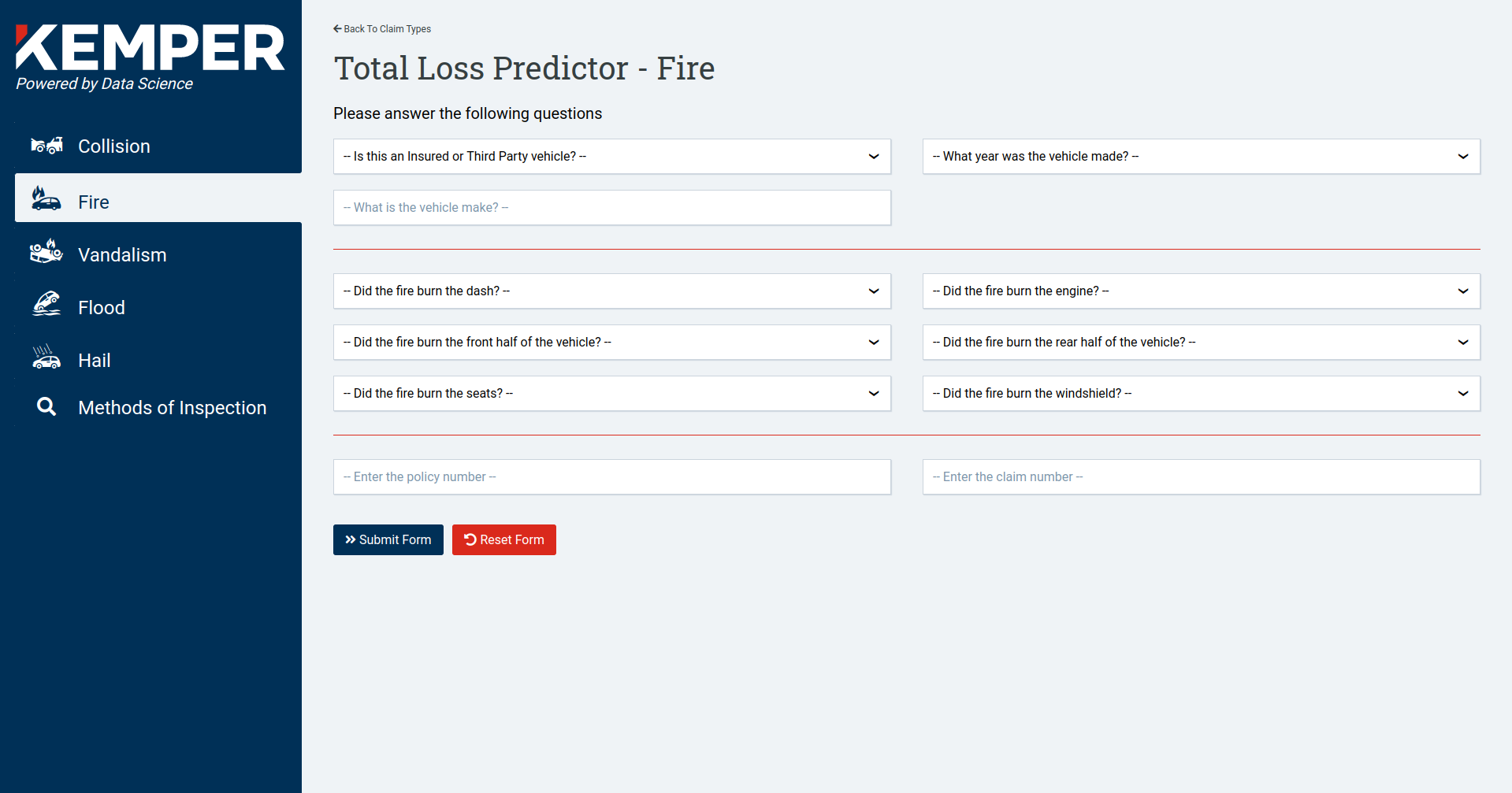
Clean, Organized Forms For Quick Data Entry

I wanted to make sure that agents could enter data quickly without getting lost in the forms. So I made the form fields large and gave them plenty of space between each other. The agents could tab between the fields and quickly enter their data.
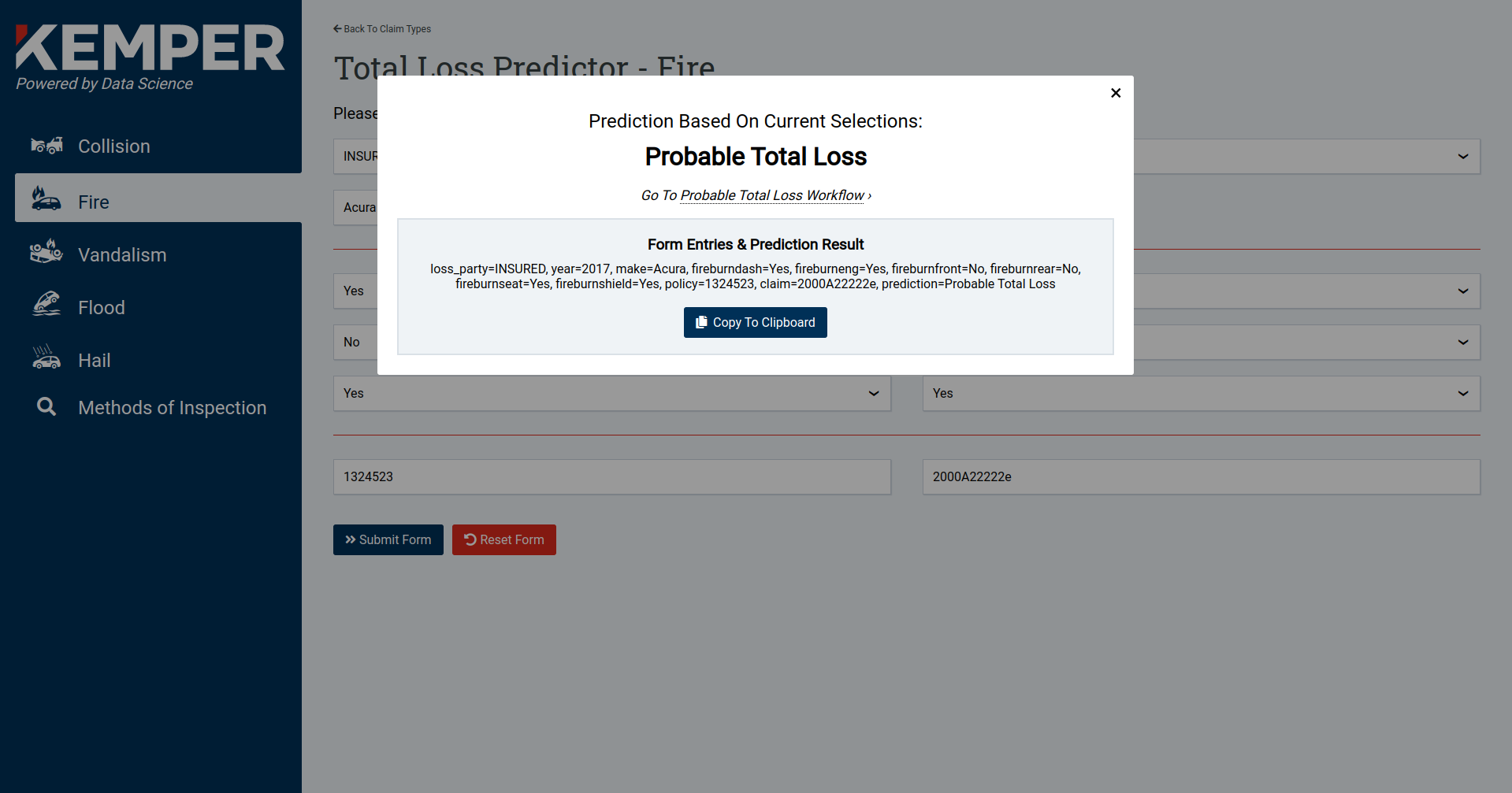
Claims Prediction with Easy Data Retrieval

After claims agents submitted their forms, a popup window appeared along with a prediction and some data that they had to copy and paste into their notes. I made sure that the information they needed was clearly organized and added a "Copy To Clipboard" feature for quick copying and pasting.